제가 설명서를 처음부터 끝까지 읽어보는 성격이 아니라서..
이런 내용이 티스토리 설명에 나와 있는지는 잘 모르겠네요
참고로 티스토리나 태터툴즈나 텍스트 큐브나 마찬가지 방법 입니다~ ^^
최근에 새로 블로그를 만들고 스킨 조금 수정하면서 터득한 방법인데 저에게는 아주 유용해서 혹시라도 또 유용하게 쓰실 분이 있을까 공개합니다~
스킨 설정에서 직접 HTML 소스를 수정해서 사이드바에 원하는 내용을 넣을 수가 있는데요
이걸 아예 모듈로 추가해서 '사이드바 설정' 메뉴에서 편하게 마우스로 위치 조정하고 뭐 그렇게 할 수 있지 않을까 해서 해봤더니 정말 되더라구요.
바로 그 방법은 아래와 같습니다.

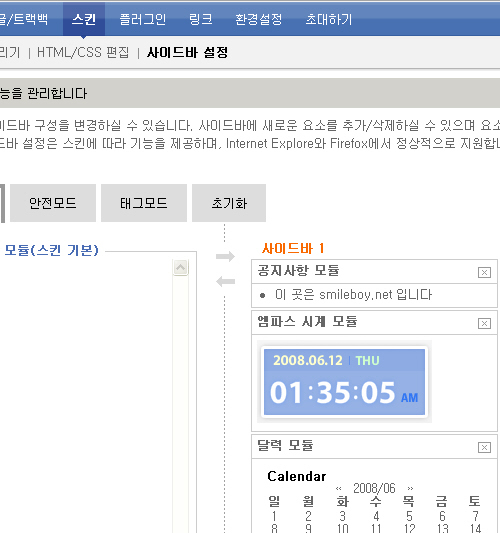
이런식으로 사이드바 설정 창에 모듈로 나타납니다~ ^^
뭐 배너같은걸 할 수도 있겠고, 광고같은 것을 넣을 수도 있겠네요
여기 복사하기가 되지 않으니,
소스는 아래 링크 클릭해서 보세요~
이런 내용이 티스토리 설명에 나와 있는지는 잘 모르겠네요
참고로 티스토리나 태터툴즈나 텍스트 큐브나 마찬가지 방법 입니다~ ^^
최근에 새로 블로그를 만들고 스킨 조금 수정하면서 터득한 방법인데 저에게는 아주 유용해서 혹시라도 또 유용하게 쓰실 분이 있을까 공개합니다~
스킨 설정에서 직접 HTML 소스를 수정해서 사이드바에 원하는 내용을 넣을 수가 있는데요
이걸 아예 모듈로 추가해서 '사이드바 설정' 메뉴에서 편하게 마우스로 위치 조정하고 뭐 그렇게 할 수 있지 않을까 해서 해봤더니 정말 되더라구요.
바로 그 방법은 아래와 같습니다.
<s_sidebar_element>
<!-- 엠파스 시계 모듈 -->
<embed src="http://ib.emimg.com/empal/img_v3/widget/digi_clock.swf" width=175 height=83>
</s_sidebar_element>
<!-- 엠파스 시계 모듈 -->
<embed src="http://ib.emimg.com/empal/img_v3/widget/digi_clock.swf" width=175 height=83>
</s_sidebar_element>
앞의 글에서 올린 '블로그에 플래시 시계 다는 방법' 을 예로 들었습니다.
2008/06/12 - [블로그 팁] - 블로그에 깔끔하고 이쁜 플래시 시계 달기
<s_sidebar_element> 이것과
</s_sidebar_element> 이것 사이에 원하는 소스를 넣어주니 간단하게 되더라구요 ^^;
<!-- 엠파스 시계 모듈 --> 이 부분은 사이드바 설정할 때 모듈 이름으로 나오구요
<embed src="http://ib.emimg.com/empal/img_v3/widget/digi_clock.swf" width=175 height=83> 이 것만 원하는 내용으로 바꿔주면 됩니다.
이렇게 하면
이런식으로 사이드바 설정 창에 모듈로 나타납니다~ ^^
뭐 배너같은걸 할 수도 있겠고, 광고같은 것을 넣을 수도 있겠네요
여기 복사하기가 되지 않으니,
소스는 아래 링크 클릭해서 보세요~
'블로그' 카테고리의 다른 글
| FTP에서 삭제되지 않는 파일 삭제 방법1 (1) | 2010.11.01 |
|---|---|
| 웹의 새로운 형태, 블로그 (1) | 2010.10.28 |
| 텍스트큐브 설치가이드 2 (5) | 2010.10.28 |
| 웹에서 생성한 노바디파일 삭제 하는방법.. (0) | 2010.10.28 |
| 블로그란? (0) | 2009.11.24 |